Penguin Arrow, Gearbulk
China, 2015
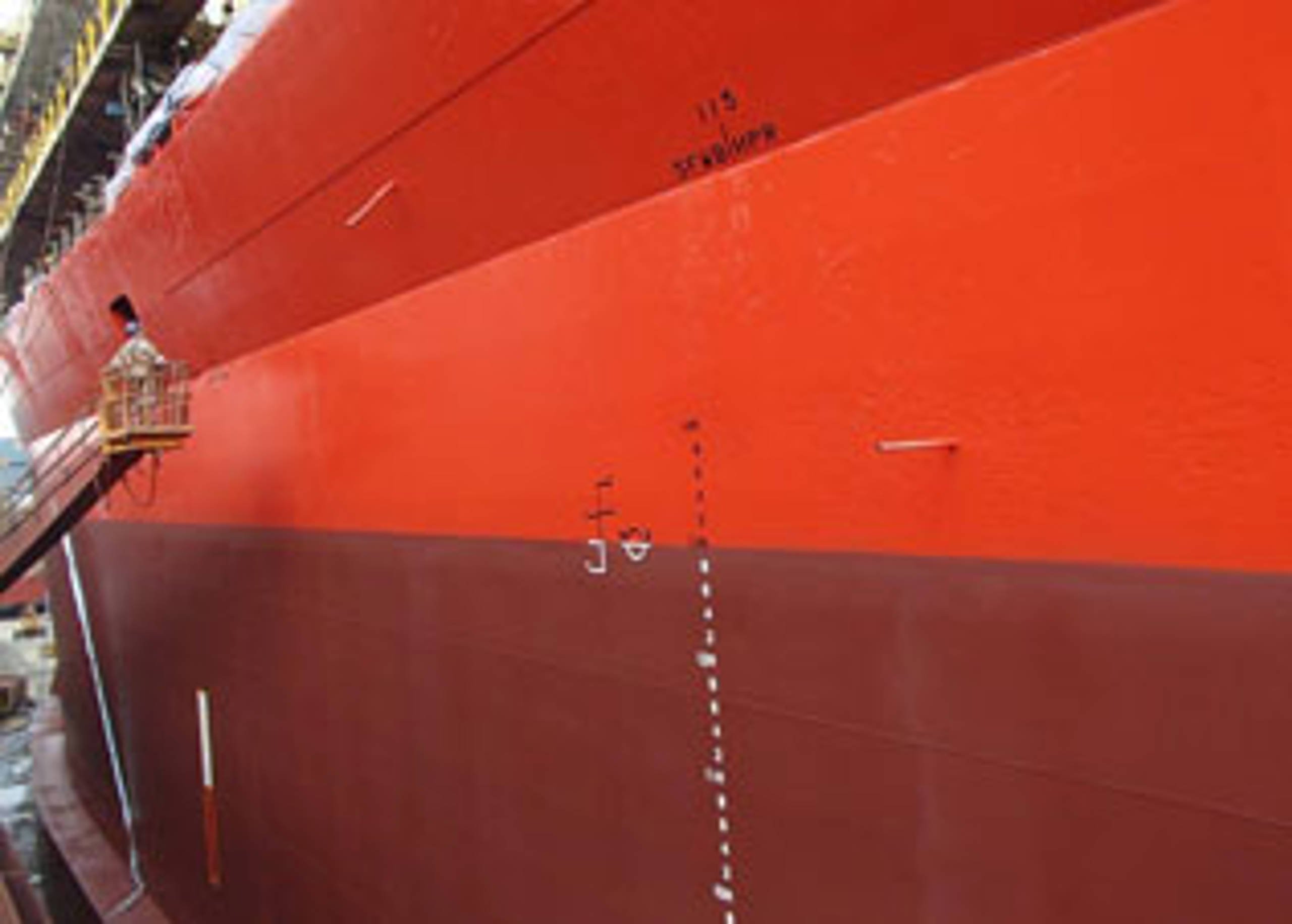
Hardtop AX was the chosen topcoat on Belford Dolphin in Singapore 2015 to save time and cost during maintenance and eliminate the traditional limitations with other polyurethane topcoats.
Hardtop AX ensured a hassle-free application and perfect finish on the topside.
Coatings used:

When spot blasting, one would expect a difference in colour of the previous paint and the need of an additional coat to reach full opacity. However, with Hardtop AX we reach full coverage with 1 coat. This is a major cost benefit when taking all aspects into the equation: - Full opacity in 1 coat in signal colours - No thinner needed - High volume solids and minimal dry spray

Raja Chandru
Coating Advisor 1, Jotun (Singapore) Pte. Ltd.
When spot blasting, one would expect a difference in colour of the previous paint and the need of an additional coat to reach full opacity. However, with Hardtop AX we reach full coverage with 1 coat. This is a major cost benefit when taking all aspects into the equation: - Full opacity in 1 coat in signal colours - No thinner needed - High volume solids and minimal dry spray

Raja Chandru
Coating Advisor 1, Jotun (Singapore) Pte. Ltd.



China, 2015
Portugal, 2015
China, 2015
A video is being shown
An image is being displayed
A brochure is being displayed